Dans ce tutoriel, nous allons découvrir comment masquer l’en-tête ou le pied de page Divi sur des pages spécifiques à l’aide du modèle d’en-tête ou de générateur de thème par défaut.
Masquer L’en-Tête Ou Le Pied De Page Divi
Parfois, vous devez masquer la section d’en-tête ou de pied de page de votre site Web Divi, mais uniquement sur une page spécifique. En tant que débutant, cela n’est peut-être pas évident, mais c’est très facile à faire, et nous allons vous montrer plusieurs méthodes.
Méthode #1 : Utilisez Le Modèle De Page Vierge
Cette première méthode ne s’applique que si vous souhaitez masquer à la fois l’en-tête et le pied de page sur une page spécifique. Cette méthode d’utilisation du modèle « Page vierge » est souvent la première chose que les gens suggèrent lorsque la question se pose. Le thème Divi est livré avec un modèle par défaut et vierge. La valeur par défaut a l’en-tête et le pied de page (lorsque vous n’utilisez pas le générateur de thèmes) et le modèle vierge signifie qu’il n’a pas d’en-tête ni de pied de page.
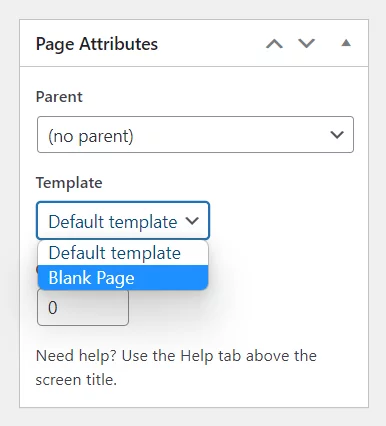
Vous pouvez accéder à ce paramètre en cliquant sur modifier et en allant au backend de la page. Sur le côté droit se trouve un paramètre de sélection de la liste déroulante Modèle, comme indiqué dans la capture d’écran :

Modèle Vierge… Mais Attendez !
Le problème avec cette méthode est qu’elle masque à la fois l’en-tête ET le pied de page. Mais la plupart du temps, vous souhaitez probablement conserver le pied de page ou l’en-tête et masquer l’autre. Si vous souhaitez supprimer les deux, utilisez certainement cette méthode, et vous avez terminé, c’est la méthode la meilleure et la plus simple. Mais si vous souhaitez uniquement masquer l’en-tête et conserver le pied de page, ou masquer le pied de page et conserver l’en-tête, vous devrez utiliser l’une des autres options répertoriées ci-dessous.
Méthode N ° 2 : Masquer Le Modèle De Générateur De Thème
Cette deuxième méthode ne s’applique que si vous utilisez le Divi Theme Builder, et NON celui par défaut avec le Customizer. Si vous avez un modèle d’en-tête global appliqué à toutes les pages de votre site, mais que vous souhaitez uniquement masquer l’en-tête sur une ou plusieurs pages, cette méthode est faite pour vous. Notez que cela suppose que vous utilisez un en-tête ou un pied de page « global », ce qui signifie que vous avez un « Modèle de site Web par défaut » qui s’applique à toutes les pages de votre site (et est de couleur vert vomi).
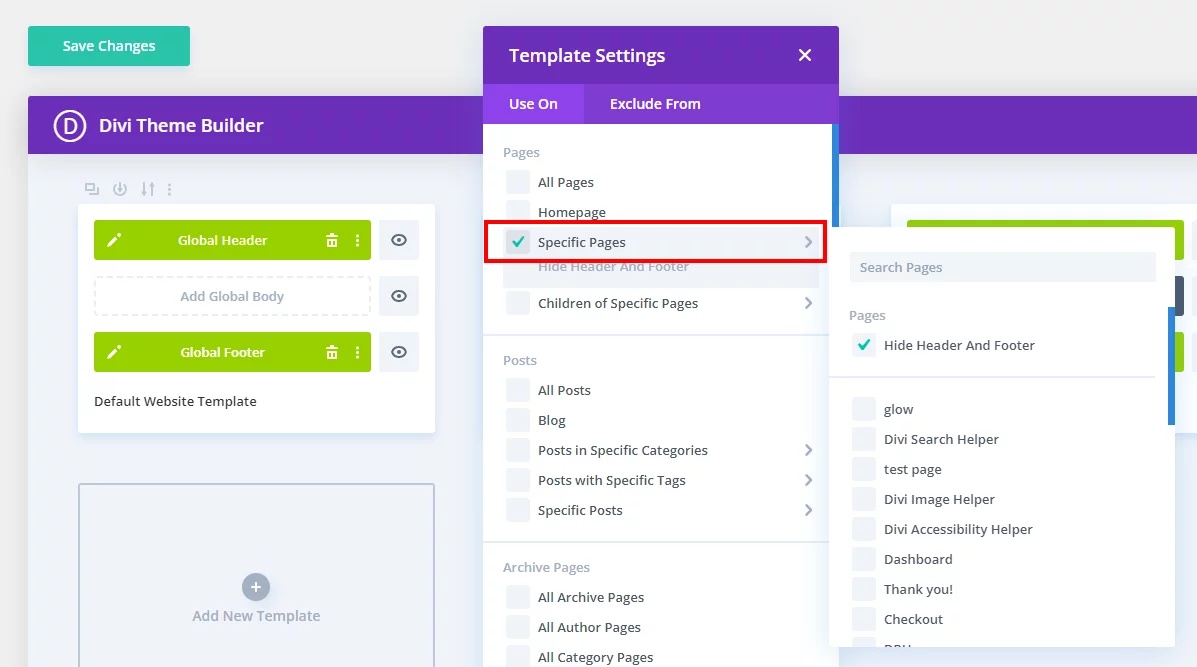
Voici les étapes très faciles. Commencez par ajouter un nouveau modèle. Une fenêtre s’ouvrira pour choisir l’affectation du modèle. Survolez l’option « Pages spécifiques » et sélectionnez le nom de la page dans la liste.

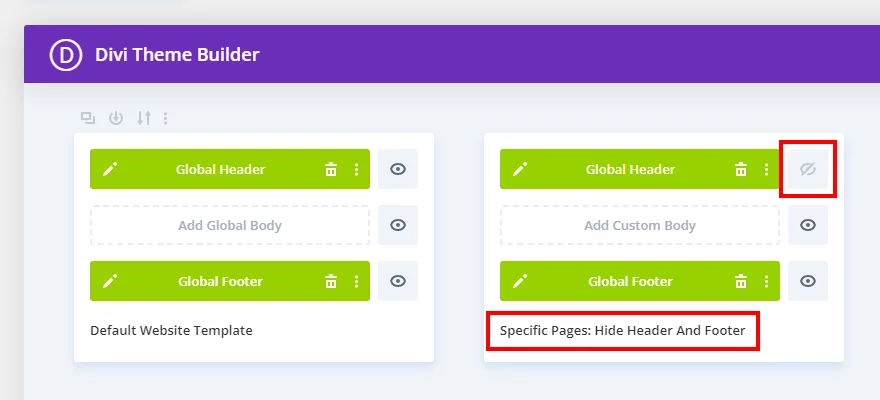
Maintenant, ce nouveau modèle est affecté à cette page sélectionnée spécifique. Il héritera des modèles d’en-tête et de pied de page globaux, mais puisque vous souhaitez en masquer un ou les deux, sélectionnez simplement l’icône en forme d’œil et il le désactivera pour cette page.

Allez vérifier l’interface et vous verrez que l’en-tête ou le pied de page est masqué sur cette page, mais affiché sur les autres.
Il existe d’autres moyens d’accomplir la même chose, par exemple en excluant des pages avec l’option « Exclure de », mais je pense que c’est le plus simple.
Méthode #3 : Utiliser CSS Pour Masquer L’en-Tête Ou Le Pied De Page
Si vous préférez utiliser du code, ou souhaitez uniquement masquer le pied de page OU le pied de page, alors cette méthode est faite pour vous ! Cette méthode permet de masquer l’en-tête et non le pied de page, ou de masquer le pied de page et non l’en-tête.
Localiser L’identifiant De La Page
La première étape consiste à localiser l’ID de la page. Cela peut être trouvé de plusieurs façons.
Ajouter L’extrait CSS
Après avoir obtenu l’ID de la page, vous devrez alors cibler l’en-tête ou le pied de page et utiliser simplement l’affichage : aucun ; biens. Cela ne pourrait pas être beaucoup plus facile que cela. (N’oubliez pas de remplacer le numéro d’identification de la page.)
Si vous utilisez un thème enfant placez cet extrait dans le fichier style.css . Sinon, placez-le dans votre boîte Divi>Options du thème> Code CSS personnalisé.
Masquer l’en-tête sur une page spécifique
| .page-id-14899 #main-header { |
| display: none; |
| } |
| .page-id-14899 #page-container { |
| padding-top: 0px; |
| } |
Masquer le pied de page sur une page spécifique
| .page-id-14899 #main-footer { |
| display: none; |
| } |
C'est Ça!